摘要:每年的12月14日,我们关注JS实时折线图的变化,通过对历史数据的洞察,发现JS实时折线图呈现出的动态演变。通过对数据的分析,我们能够更好地理解并预测折线图的发展趋势,为企业决策提供依据。这种数据可视化方式有助于实时监测数据变化,及时作出调整,以适应不断变化的市场环境。
随着数字化时代的来临,数据可视化成为了数据分析与展示的重要手段,折线图以其直观、动态的特点,广泛应用于展示数据随时间变化的趋势,而当我们提及“往年12月14日”与“JS实时折线图”的结合,我们不禁想到那些特定日期下数据的起伏变化,以及如何通过JavaScript技术实现这些数据的实时展示,本文将深入探讨这一话题,带您领略JS实时折线图在数据可视化领域的魅力。
走进JS实时折线图的世界
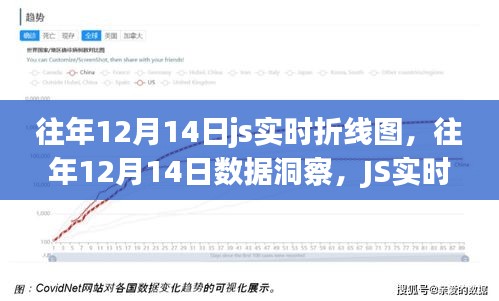
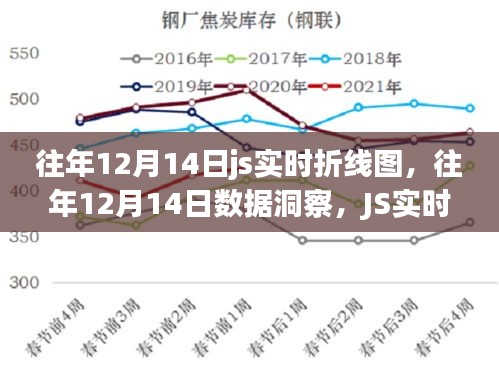
数据可视化是数据分析的重要环节,而折线图作为其中的一种常见形式,能够清晰地展示数据随时间变化的趋势,借助JavaScript这一强大的编程语言,我们可以轻松实现实时折线图,对特定时间段内的数据进行动态展示,特别是在像往年12月14日这样的特殊日期,通过实时折线图,我们可以更直观地看到数据的起伏变化,从而洞察背后的趋势和规律。
JS实时折线图的技术实现
要实现JS实时折线图,首先需要收集数据,这些数据可以是来自各种渠道的真实数据,也可以是模拟数据,利用JavaScript的图表库(如ECharts、Chart.js等),结合HTML5的Canvas或SVG技术,我们可以轻松创建折线图,通过API接口或定时刷新机制,我们可以实现数据的实时更新,从而确保折线图的动态变化。
三、案例分析:往年12月14日JS实时折线图的实践应用
让我们通过几个案例来更具体地了解JS实时折线图的应用。
案例一:电商行业,在电商平台上,商品的销售数据是一个非常重要的指标,通过JS实时折线图,商家可以直观地看到每年12月14日(例如圣诞节促销期间)的销售数据变化,这有助于商家及时调整销售策略,优化库存管理等。
案例二:金融行业,在金融领域,股票、基金等金融产品的价格波动是投资者关注的重点,通过JS实时折线图,投资者可以实时查看特定日期(如往年12月14日)的股价走势,从而做出更明智的投资决策。
案例三:物流行业,在物流领域,货物的运输情况直接关系到企业的运营效率,通过JS实时折线图,企业可以实时监控货物的运输状态,确保货物按时到达目的地。
未来展望
随着技术的不断发展,JS实时折线图在数据可视化领域的应用将越来越广泛,我们可以期待更多的创新技术融入其中,如人工智能、大数据等,为JS实时折线图带来更多的可能性。
本文通过介绍JS实时折线图的技术实现、案例分析以及未来展望,展示了其在数据可视化领域的魅力,通过往年12月14日这一特定日期,我们可以看到JS实时折线图在各行各业的应用价值,希望本文能为您带来启示,激发您在数据可视化领域的创新灵感。
转载请注明来自德仕美通,本文标题:《往年12月14日JS实时折线图数据洞察与动态演变分析》








 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...